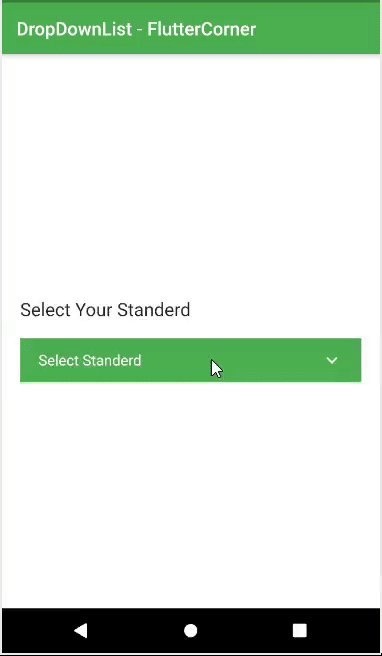
In Flutter, a Dropdown allows app users to select an item from a drop-down menu. This widget will display the selected item as a drop-down button and icon, indicating that the user has a selection of options to choose from. We will learn how to implement a dropdown list in Flutter during this tutorial.
How to implement dropdown list in flutter?

In Flutter, how do you make a dropdown list? To use a dropdown list in flutter, simply create a list of items to display in the Dropdown spinner. Simply add the Initial Value from your itemList now. When the user does not select a value, the Initial Value will appear. We’re all ready to create our DropdownButton now. We will simply use the value, icon, onChanged, and items properties of the DropdownButton() widget. Then I used a map function that simply iterates over a list of items (items – Array list), so the map function will set item[0] to the drop-down in the first iteration, then the second item in the second iteration, and so on until the array string is finished.
Create a list of Items.
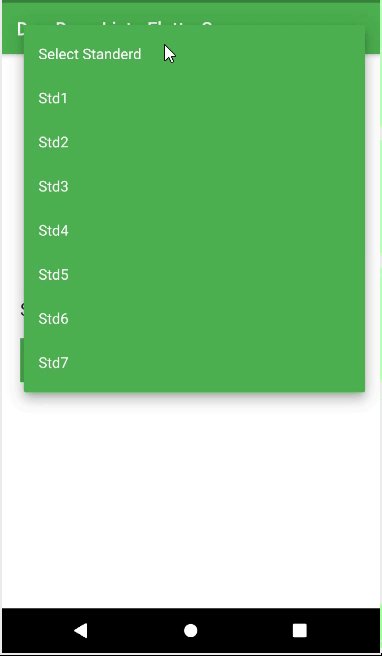
Create a list of items to show them in the Dropdown spinner in a flutter.

Add Initial Value
Now just add Initial Value from your itemList. Initial Value will appear when the user doesn’t select any value.

Create DropdownButton
Now we are set to make our DropdownButton. Just use DropdownButton() widget we will use value, icon, onChanged and items poroperty of DropdownButton() widget.
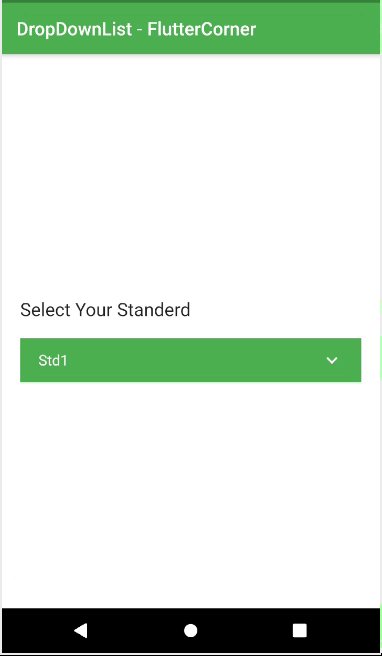
value: A selected value from the drop-down will be shown in the drop-down button.
icon: to show a drop icon next to the button.
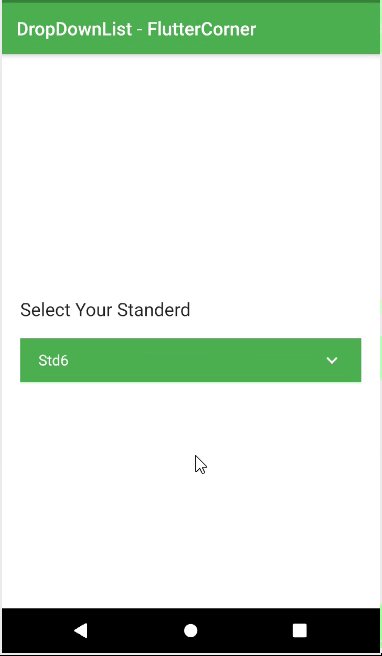
onChanged: when the user selects an option from the drop-down, the value on dropdownbutton changed.
items: where you need to pass your list of items that you want to show in DropDownMenuItem.

Define items in DropdownButton() widget
Then, I have used a map function that simply iterates to a list of items (items – Array list), so the map function in the first iteration will set item[0] to the drop-down, then in the second iteration, the second item will be set and so on up to the end of the array string.

Complete Source Code Dropdown Button

Tools
- Android Studio
- Flutter
Materials
- DropdownButton() widget
Source Code
import 'dart:async';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart ';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
void main() {
runApp(
new MaterialApp(
home: MyApp(),
debugShowCheckedModeBanner: false,
),
);
}
class MyApp extends StatefulWidget {
@override
_State createState() => new _State();
}
class _State extends State<MyApp> {
String initialValue = 'Select Standerd';
var itemList = [
'Select Standerd',
'Std1',
'Std2',
'Std3',
'Std4',
'Std5',
'Std6',
'Std7'
];
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return new Scaffold(
appBar: new AppBar(
title: new Text('DropDownList - FlutterCorner'),
backgroundColor: Colors.green,
),
body: Container(
color: Colors.grey,
height: size.height,
width: size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
padding: EdgeInsets.symmetric(horizontal: 20),
decoration: BoxDecoration(
color: Colors.green,
),
margin: EdgeInsets.symmetric(horizontal: 20),
child: DropdownButton(
isExpanded: true,
iconEnabledColor: Colors.white,
style: TextStyle(color: Colors.white, fontSize: 16),
dropdownColor: Colors.green,
focusColor: Colors.black,
value: initialValue,
icon: Icon(Icons.keyboard_arrow_down),
items: itemList.map((String items) {
return DropdownMenuItem(value: items, child: Text(items));
}).toList(),
onChanged: (String newValue) {
setState(() {
initialValue = newValue;
});
},
),
)
],
),
),
);
}
}Conclusion
I hope the above-mentioned solution was of great assistance to you. Please leave a comment below with your suggestion.












Leave a Reply